即时设计官网 – 可在线编辑的专业UI设计工具
一、即时设计是什么
即时设计是一款专业的UI设计工具,是互联网产品设计和产品原型设计软件。它不受平台限制,个人及中小团队可永久免费使用,适用于MacOS、Windows、Linux电脑操作系统,只需打开浏览器即可开始创作。
即时设计具备多种功能,可满足从设计创作到团队协作、交付开发等一系列需求。它支持导入Sketch、Figma、XD、Axure文件,也支持导出Sketch文件用于跨部门、企业协作,还能导出.JSD本地文件备份。这使得设计师可以方便地整合不同来源的设计资源,或者在不同的工作流程和环境中切换使用。例如,设计师如果之前使用Sketch进行设计,在某些情况下需要与其他使用即时设计的团队成员合作时,可以轻松将Sketch文件导入即时设计继续编辑。
二、即时设计的特点和功能
(一)强大的设计功能
- 基础设计功能
- 即时设计支持所有常规的矢量编辑功能,像图形、钢笔、铅笔、蒙版、布尔运算、轮廓化、样式修改和网格布局等。这些功能是进行矢量图形设计的基础,例如设计师可以利用钢笔工具绘制复杂的形状,通过蒙版来实现特定的图像显示效果,利用布尔运算组合或拆分图形等。
- 其提供的「矢量网格」绘制体系,能更好地满足产品经理的原型绘制以及设计师的高保真设计需求。例如在绘制一些不规则形状或者具有复杂曲线的图形时,矢量网格可以提供更精确的绘制方式,就像在绘制一个具有独特造型的图标时,矢量网格能够让设计师更轻松地控制曲线的走向和形状的细节。
- 引用组件与变体功能
- 支持引用组件(Symbol),母组件修改时可实时同步到全部子组件,无需手动调整,大大提高创作效率。例如在设计一个APP界面时,有多个按钮组件,如果需要修改按钮的颜色、大小等属性,只需要修改母组件,所有子组件就会自动更新。
- 子组件也可自由编辑,编辑后的属性不再受引用组件影响,还可随时推送属性到母组件以快速修改其他子组件。在此基础上,即时设计支持进阶的「变体」功能,按照恰当逻辑命名整理后,可通过交叉选择的方式高效使用与替换组件。比如在设计不同状态(如正常、按下、禁用)的按钮组件时,可以利用变体功能方便地切换和管理这些不同状态的组件。
- 自动布局功能
- 支持最新的「自动布局」功能,能够实现内容的位置、间距、尺寸等多个元素布局相关的参数自适应,无需手动调整每个图层,减少大量重复性工作。例如在设计一个列表页面时,当列表项中的内容发生增减或者尺寸变化时,自动布局功能可以让列表项自动调整位置和大小,保持页面布局的整齐和美观。
- 响应式调整功能
- 支持响应式调整,通过约束画板内部元素与画板的相对位置,实现调整不同画板尺寸时的间距和缩放自适应,省去手动调整各个元素位置的操作步骤。在设计网页或者移动端界面时,需要适应不同的屏幕尺寸,这个功能就可以让设计师轻松应对,比如在从手机端到平板端的界面适配中,元素可以根据画板尺寸的变化自动调整间距和缩放比例。
(二)极佳的原型交互功能
- 原型交互基础功能
- 支持原型交互功能,产品可自由添加原型或设计稿的页面逻辑连线,并添加各种常见的交互事件和过渡动画,更清晰地表达需求意图。例如在设计一个APP的导航流程时,可以通过添加页面之间的逻辑连线和交互事件,如点击按钮跳转到指定页面,并且设置过渡动画为淡入淡出等效果,让用户能够直观地了解APP的操作流程。
- 智能动画功能
- 在交互基础上,支持更高级的智能动画,完善的自动补间动画可以让设计师创作出更精细的交互动效,在PC端和移动端实时预览和模拟高保真的演示效果。比如在设计一个菜单展开和收起的动画时,智能动画功能可以自动计算中间帧,让动画效果更加流畅自然,设计师还可以在不同设备上实时查看动画效果,确保在实际使用场景中的表现符合预期。
(三)高效的团队协作功能
- 多人实时协作功能
- 支持多人同时浏览和编辑同一项目,不限制人数,延时低,能满足不同规模团队的多人实时办公需求。例如一个大型项目的设计团队,多个设计师、产品经理和开发人员可以同时在即时设计平台上对项目进行操作,共同完善设计内容。
- 支持跟踪编辑者操作的「观察模式」,可以实时查看创作进度,有效沟通。团队成员可以通过这种模式了解其他成员的工作进展,及时进行协作和调整。
- 多种角色协作功能
- 用户可在网页、客户端、移动端实时预览设计稿并在线打点评论,产品经理、设计师、开发、团队管理者都可通过此功能快速完成协作沟通与反馈。例如开发人员在查看设计稿时,如果发现某个元素的标注或者实现方式有问题,可以直接在设计稿上打点评论,设计师能够及时收到反馈并进行修改。
- 专门为开发人员打造的模式,支持开发所需要的各种模块,如平台预设、单位换算、独立切图、批量导出、颜色整合定位、样式参数、代码标注等,几乎满足所有交付功能需求。通过链接交付,开发直接浏览器打开操作,所有内容实时同步,无需反复上传刷新页面,没有来回切换第三方工具的割裂感,既高效又没有额外学习成本,有效解决了其他工具交付流程上的效率问题。
(四)丰富的设计资源
- 在线资源
- 即时设计资源广场中提供了大量精选的优质资源,包括大厂设计规范、不同类型的知名图标库、丰富的插画等,可满足各种日常设计需求。例如设计师在设计一个电商APP时,可以从资源广场中获取到适合电商风格的图标库,或者参考大厂的设计规范来完善自己的设计。同时,资源广场已经开放社区,设计师可自行上传并发布个人文件,这种开源且成熟的设计资源既能满足灵感收集,又可直接复用,减少重复的基础创作,提高工作效率。
- 插件广场与小组件功能
- 插件广场已上线120 +插件,可供用户自由安装使用,能充分满足资源获取、设计标注、流程图绘制、图像处理、图层样式整理、数据填充、设计规范、文本处理等各类需求。例如设计师如果需要对设计稿进行标注,可以安装专门的标注插件来提高工作效率。
- 提供使用场景灵活多变的小组件,如评论、便利贴、四象限法则、用户画像、任务管理、文档编辑等,可快速帮用户完成一些任务,实现特定工作场景下的需求。比如在团队头脑风暴时,可以使用便利贴小组件来记录大家的想法。
(五)实用的资产管理功能
- 共享设计库功能
- 支持「共享设计库」功能,可满足团队内的设计资产管理和共享。团队成员可以将常用的设计元素、组件等放入共享设计库中,方便其他成员使用和复用,提高团队整体的设计效率和一致性。
- 文件管理功能
- 用户可在工作台中通过「跟进文件」功能标记任意文件,被跟进文件会显示特殊标识并单独整理到「正在跟进」页面,方便及时统一查看、编辑、反馈。并且支持不限层级的文件夹管理,用户可通过最直观且符合习惯的方式进行文件的分类整理,方便对设计项目和资源进行管理。
- 字体使用功能
- 同时支持本地字体、官方自带云端字体、云端导入个人字体以及团队共享字体四种字体使用方式,告别协作时的反复字体下载与安装,并且可满足几乎所有场景的字体使用需求。这在多人协作或者不同设备之间切换使用时非常方便,设计师不用担心字体缺失或者不一致的问题。
三、即时设计的使用教程
(一)进入即时设计
- 网页端进入
- 首先,打开浏览器,访问即时设计的官网(https://js.design/ )。进入官网后,如果是首次使用,可以点击右上角「前往工作台」进入操作面板。如果已经注册登录,可以直接进入工作台开始操作。
- 创建或导入文件
- 在工作台中,可以根据需求选择创建新文件或者导入已有的文件。如果要创建新文件,选择合适的画布尺寸后就可以开始设计之旅。如果要导入文件,即时设计支持导入Sketch、Figma、XD、Axure等文件格式,可以点击「导入文件」按钮或者直接将文件拖到即时设计工作台上传。
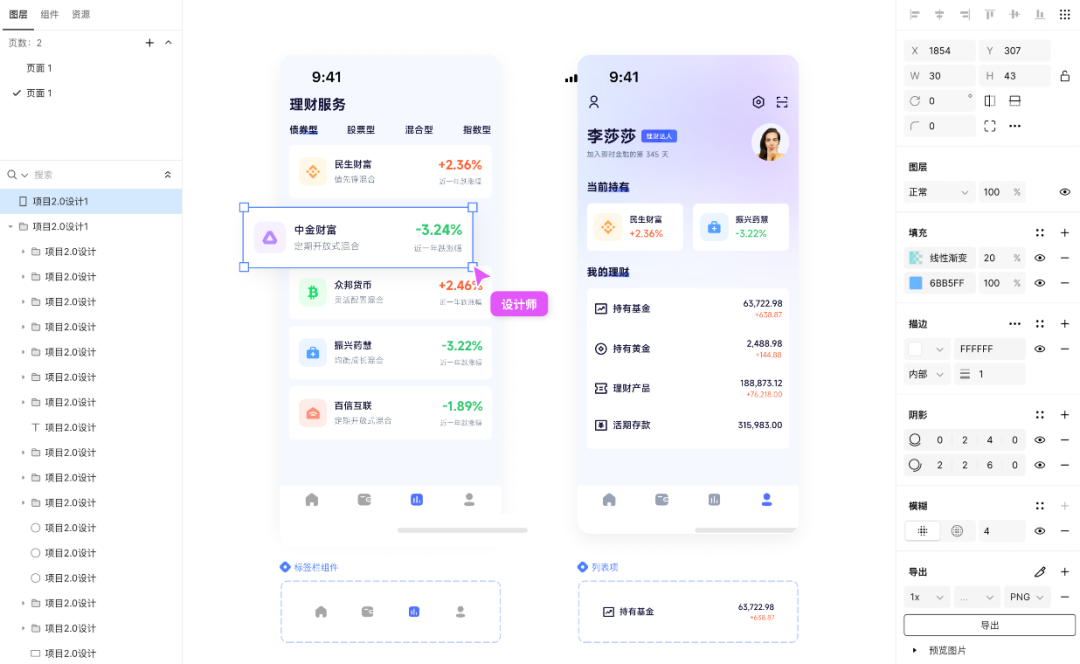
(二)操作界面介绍
- 顶栏功能
- 顶栏包含菜单、画布缩放、功能按钮(或文件下拉菜单)、分享协作、预览、显示设置、文件保存状态等功能。例如通过菜单可以访问各种设置选项,利用画布缩放功能可以调整画布的显示比例,方便查看设计细节或者整体布局;通过分享协作功能可以方便地将项目分享给团队成员或者合作伙伴进行协作。
- 左侧面板内容
- 左侧面板包括图层目录、引用组件库、资源工具栏、页面目录、引用组建库、图层搜索等。组件库内有常用的画笔工具,如钢笔工具、铅笔工具等,也有矢量图形设计工具,可以轻松绘制矩形、圆形、多边形等基本图形。例如在绘制UI界面的图标时,可以在左侧面板中找到相应的绘图工具进行绘制,并且可以通过图层目录方便地管理各个图层的顺序和显示隐藏状态。
- 画布
- 画布是用来绘制作品的主要区域。设计师可以在画布上进行各种设计操作,如添加图形、文字、图片等元素,并且可以对这些元素进行编辑、排版等操作。例如在设计一个APP的登录界面时,就在画布上添加输入框、按钮、logo等元素,并调整它们的位置、大小和样式等。
- 属性面板
- 在属性面板中,可以编辑图层或画布属性,属性面板会根据选择显示相应属性内容。例如当选择一个图形元素时,属性面板会显示该图形的颜色、填充、边框、尺寸等属性,方便设计师进行修改。如果选择的是画布,属性面板可能会显示画布的尺寸、背景颜色等属性。
- 帮助功能
- 如果在操作过程中遇到问题,可以点击右下角的「帮助」按钮。帮助功能提供了各种操作指南、教程以及常见问题的解答等内容,帮助设计师快速解决问题,更好地使用即时设计工具。
(三)使用即时设计的资源
- 下载海量素材
- 即时设计的资源广场中有海量的免费素材模板可供下载使用。点击「资源广场」,可以通过筛选关键词、选择「最新发布」、「最多浏览」、「最多使用」等方式来筛选自己需要的资源。选中一个资源后,点击「使用」,然后选择「保存并打开文件」,就可以在编辑页打开该资源并直接进行编辑。例如在设计一个商城APP时,可以从资源广场中找到适合的商品图片、图标等素材,节省设计时间,提高工作效率。
- 安装插件和小组件
- 即时设计的插件广场有120 +插件可供使用,小组件也有多种功能。进入插件广场,可以搜索关键词,或者通过筛选「最新发布」、「最多浏览」、「最多安装」等方式来选择需要的插件。安装插件只需要点击「安装」按钮,几秒就能在线安装成功,安装好的插件可以在工作台找到并点击使用。小组件的使用也很简单,点击「小组件」 – 「搜索小组件」,选中并拖拽到页面即可使用。例如如果需要对设计稿进行标注,可以安装标注插件;如果在团队讨论时需要使用便利贴功能,可以使用便利贴小组件。






 津公网安备12011002023007号
津公网安备12011002023007号